「こんなデザインになるはずじゃなかった…」への回避策!
コーポレートサイト担当者が押さえるべきポイント3選
更新:2023年07⽉19⽇(水)| 公開:2023年07⽉19⽇(水)| コーポレートサイト
作成者:森大成(Web制作ディレクター)

はじめに
こんにちは、コニカミノルタジャパンの森です。
企業の顔とも言えるコーポレートサイトを管理・運用をされている担当者の皆さん、サイトリニューアルや改修をする際にデザインで困ることはありませんか?
・社内で意見が分かれてまとまらない(経営層と現場で意見が分かれることもしばしば…)
・会社のブランドガイドラインをどこまでWebサイトに踏襲すべきか、もしくはブランドガイドラインがないため、Webサイトとブランドイメージの統一性が図りづらい
・Webサイトのデザイントレンドが分からない
・見栄え重視でなく、ユーザビリティ・UIへ配慮したデザインにしたいが、どこまで対応すべきか
などなど、私たちがご支援する企業さまや、コニカミノルタグループのWebサイトデザインを制作する際も、さまざまな課題が挙がります。担当者からお悩みの相談をいただくこともあります。
今回のコラムでは、コーポレートサイトのデザインをより良くするために、企業の担当者がデザイン制作を依頼する際、整理しておくべき要素や注意すべきポイントを解説いたします。
コーポレートサイトにおけるデザイン要素
そもそもコーポレートサイトにおいて、ユーザーへの伝わりやすさの決め手になるデザイン要素は何でしょうか。
様々な要素がありますが、以下に代表的なものを記載します。
―視覚的な魅力―
色彩の調和、バランスの取れたレイアウト、魅力的な画像やグラフィックスなどは、ユーザーの注意を引きつけ、興味を持たせる役割を果たします。
―ユーザビリティ―
ユーザーがサイトを使いやすく、直感的に操作できるようにする必要があります。
ナビゲーションの明瞭さ、情報の整理された配置、使いやすいフォームなどがユーザビリティに影響を与えます。
―ブランドの一貫性―
企業のブランドイメージと一貫性を持たせる必要があります。
コーポレートカラー、ロゴ、タイポグラフィ(文章を読みやすく見せるための、文字デザインの手法)などの要素を適切に活用し、統一感のあるデザインを作ることが重要です。
一貫したデザインとレイアウトを保つことで、ユーザーが新しいページに遷移した際も混乱することなく、サイトを効率よく利用できます。
ユーザーに伝わるデザインは、これらの要素が適切に組み合わさっているかどうかによって判断されます。
―レスポンシブデザイン―
近年、様々なデバイスでWebサイトを閲覧することが一般的になりました。
デザインは、異なる画面サイズやデバイスに対応するレスポンシブデザインとして構築されることが推奨され、これによりユーザーの利便性を向上させます。
特に”視覚的な魅力”は、ユーザーから企業への印象に直結する部分であると同時に、自由度も高いため、時間をかけて行われることが多い傾向にあります。Web担当者はこれらの重要な要素を念頭に置いた上で、デザイン工程を進めることが求められます。
コーポレートサイトのデザイン制作の流れ
ここで、一般的なコーポレートサイトの制作工程について、デザインに関わる部分をまとめると以下のようになります。

―要件定義―
サイトを通して”誰にどうなって欲しいか”を明確化します。
サイトの情報・構造設計に加え、上記で挙げたようなデザイン要件もこの段階で固めることになります。
この工程では主にワイヤーフレームを用いてデザイナーとの意思疎通を図ります。
ワイヤーフレームとは
デザインの初期段階で使用される視覚的なツールで、サイトの構造や配置、コンテンツの配置を簡略化した形で表現します。修正や改善が容易に行えるため、最終的なデザインの方向性を確定させるのに役立ちます。
ワイヤーフレームで抑えるべきポイントは、以下となります。
- 構造と配置の表現
ページやセクションの構造と配置を示します。コンテンツブロックやナビゲーションメニュー、ヘッダーとフッターの位置などが視覚的に示されます。 - 詳細なデザインやスタイルの省略
ワイヤーフレームでは、詳細なデザインやスタイル要素(色、フォント、テキストの具体的な内容など)は省略されます。これにより、デザインの初期段階で主要なレイアウトと配置に集中することができます。 - コンテンツの配置と優先順位の示唆
コンテンツの配置と優先順位が示唆されます。重要なコンテンツやアクション要素の位置、テキストや画像の大まかな配置が視覚的に示されます。 - ユーザーエクスペリエンスのプランニング
サイトに訪れたユーザーが、必要としている情報をスムーズに受け取れるよう、
ナビゲーションのフロー、ユーザーの行動パス、画面遷移などがワイヤーフレーム上で検討されます。
―デザイン制作―
確定した要件を実現するため、デモ画面等を通したデザインの検討を行います。
この際、Web担当者は制作会社もしくは社内デザイナーの方と認識をすり合わせるため、積極的にコミュニケーションを取ることが必要になります。
―コーディング―
デザインをサイトに反映させる作業(HTML化)を行います。
これはどの段階にも言えることですが、特にこのコーディング段階になると、一つ前の工程に戻ってのやり直しのハードルが上がります。影響範囲が大きいためです。
コーディング対応途中でデザインを修正したいとなった場合、修正の度合によってはコーディングをゼロからやり直さないといけない可能性もあるので、その点を十分に理解しておく必要があります。制作コストやスケジュールにも影響があります。
―検証・公開―
本番サーバにコーディング工程で制作したプログラムをアップロードすることで、サイトが公開されます。
その際、予期せぬ不具合が生じることは防ぐ必要があります。そこで、あらかじめ本番サーバとは別にテストサーバを用意するケースが多いです。
テストサーバ側で不具合が出ないか等を検証した後、本番サーバに反映します。
デザインに関する工程は、サイト制作過程の中でも特に時間のかかる工程の一つだと言われています。
その大きな原因として、発注サイドとデザイナーとの間で修正のやり取りが何度も発生してしまうことが挙げられます。デザイナーから提示されたデザイン案がなんとなくイメージと違い、修正依頼を繰り返すうちに想定以上に時間がかかった、という声はよく耳にします。
ここでのスケジュール遅延は、サイト公開の遅延に繋がりやすく、コストの増大にも繋がりかねません。そのような状況を防ぎ、納得のいくサイト公開をするために必要なことを次の章で説明いたします。
デザイン工程でWeb担当者が意識すべき3つのこと
ここからは、制作会社やデザイナーとのやり取りをスムーズに行い、納得のいくデザインの完成に導くために、Web担当者が意識すべきことについて解説します。
制作会社に依頼をしている際はサポートをしてもらえることが多いですが、発注サイドとしても理解をしておくと良いでしょう。
デザイン工程でWeb担当者が意識すべきことは3つあります。
1.デザイン確定にあたり、客観的な判断基準を定める
デザインは主観で決まる要素が多いです。ゆえに、デザイン制作工程では「なんとなく○○だから〜」という曖昧な基準が多発し、結果思い描く意思疎通が取れず、なかなかデザインが決まらないということがよく起こります。
一つのデザインを取っても、Web担当者、デザイナー、またターゲットとするユーザーによって感じ方は異なります。そこで、スムーズにデザイン工程を進めるためには、客観的な判断基準を複数定めるということが必要になります。
主観が先行してしまいがちなデザインだからこそ、感覚的な部分に頼らず進めていくための”基準”は多く持つべきです。
ここで、客観的な判断基準について以下2点は特に必要だと考えます。
・コンセプト
サイトを通して、誰に何を伝えたいのかを明確化します。そうすることで、デザイナーとしては、デザインの強弱をつけるポイントや全体の雰囲気をイメージすることができます。
・CI(コーポレート・アイデンティティ)等の決め事
企業によってはCI内にビジュアルに関する決め事を定めていることも多いです。
そこには企業のロゴやカラー、フォント、写真などのデザイン要素に関する規定が記載されているため、デザイナーはデザインの大前提としてイメージすることができます。
また、弊社ではその他にも、どんな印象を持ってほしいか(誠実さ、高級感、躍動感等)や参考サイト(色や写真の使い方)等をデザイナーとの間で共有することも多いです。
Web担当者はまずこれらのことを検討し、制作会社やデザイナーとの間で共通認識として持つ必要があります。
2.具体と抽象のコントロール
前提として、デザイナーは多くのカードを持っています。
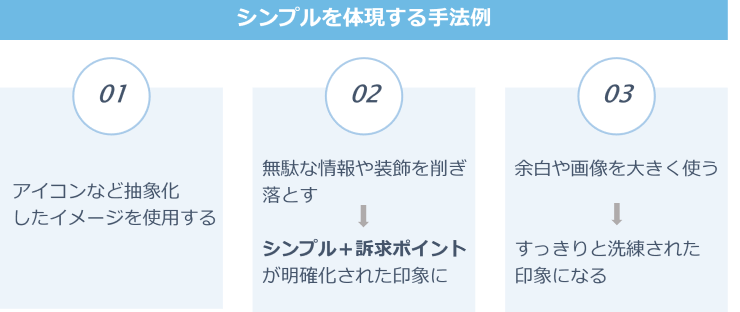
例えば「シンプル」という言葉一つをとっても、デザイナーはコーポレートサイト上で実現するための手段・手法を複数パターン持っています。

その手札の中でどのパターンを採用するか、検討しデザインに落とし込んでいます。
より良いデザインを実現するためにも、デザイナーの得意分野についてはなるべくデザイナーに力を発揮してもらう必要があります。
そのため、発注する際の表現の仕方についても、あまり具体的に説明しすぎないということが重要になります。具体的にイメージを伝え過ぎると、かえってデザインの幅が狭まるということにもなりかねません。
要件やコンセプト等、具体的に伝えるべきところは詳細に伝え、見せ方等についてはデザイナーの力を借りた方が結果的に良いデザインが出来上がるケースが多いです。
3.フィードバックの伝え方
デザイナーとのやり取りにおいて、初稿で完成というケースはほとんどありません。
「制作されたデザインがイメージと違う」、「この部分はもっとこうしたい」等の要求はどうしても発生します。
この場合、発注者からデザイナーに対してフィードバックをすることになると思います。その際は、「理由を伴った修正箇所の提示」と「良かった部分の評価」の2点を特に意識する必要があります。
理由を伴った修正箇所の提示については、特に判断が主観的なものである場合、なぜその変更が必要なのか、その背景や理由を説明する必要があります。
デザイナー目線の意見も聞きながら何度かやり取りを重ねることで、デザイナーとの共通理解も深まり、イメージ通りあるいはイメージを超えるデザインが出来上がります。
また、良かった部分の評価も同時に伝えましょう。
デザイナーのモチベーションに繋がることはもちろんですが、それ以上に、良かった部分の明確化を通して、デザイナーの中でも判断基準が徐々に定まります。
判断基準が定まる事で、以降のスムーズなデザイン修正に繋がることも多いです。
コニカミノルタが実際に取り組んだ事例
コニカミノルタでも、数多くのサイト制作を担当する中で、デザイナーとのやり取りに悩むことは多々ありました。
上記「2.具体と抽象のコントロール」と「3.フィードバックの伝え方」の一例としてご紹介します。

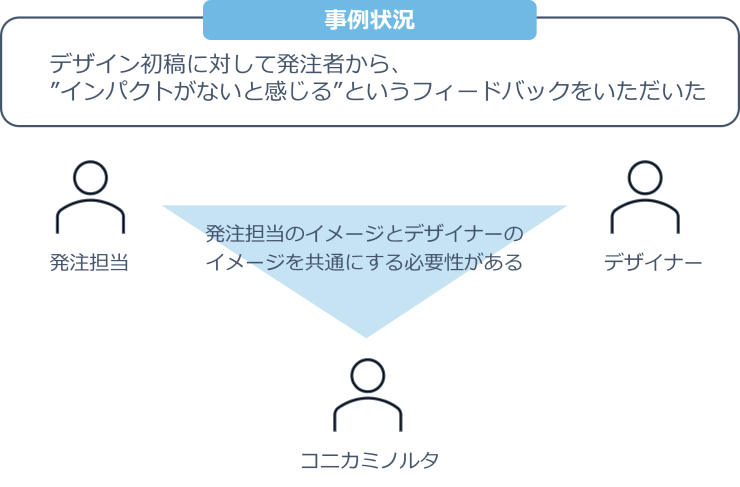
この場合、まずは発注者の”インパクト”というワードには一体どの様な意図が含まれているのかを掘り下げ、共通認識を持つ必要がありました。
「インパクトがない」とデザイナーにそのまま伝えても、インパクトという言葉が独り歩きし、発注者の思い描くイメージは伝わりません。
コニカミノルタでは、発注者フィードバックの真の意図を理解すべく、発注者の求める”インパクト”とは何かを会話の中で追求しました。
コーポレートサイトはビジネス上のものであるため、奇抜にならないことが多く(無難なデザイン)、発注者としても「インパクト=奇抜にしたい」という意図はありませんでした。
今回の場合、「インパクトが足りない」=「伝えたいメッセージを伝えきれていない」と言い換えることができることが判明し、”どこを強調したいのか”のすり合わせを行いました。
最終的にはデザイナーに、他社との差別化ポイントを強調したい旨を伝え、発注者にも納得していただけるデザインに仕上げることができました。
このように、デザイン工程では「思っていたのと違う」という場面はどうしても発生します。今回の事例で重要になったのは、「具体で伝えるポイントは詳細にする」「フィードバックの修正理由は明確にする」事でした。
元々思い描いていたものと比べて”何かが足りない”ことが原因になるため、”何が足りないのか”を検討し、デザイナーの方に伝える事が必要になります。
まとめ
本コラムでは、数あるコーポレートサイト制作工程の中でもデザイン工程について、Web担当者が抑えるべき3つのポイントを紹介しました。
ポイントは以下になります。
1. デザイン確定にあたり、客観的な判断基準を定める
2. 具体と抽象のコントロール
3. フィードバックの伝え方
デザイン工程は、デザイナーと共創でのクリエイティブ行為にあたります。
デザイナーはデザインを専業としているため、考え方、こだわるポイントがWeb担当者とは違うケースが多いため、対等な関係でお互いを尊重して進めましょう。
コニカミノルタでは、⾃社グループの国内・海外のサイト運営を20年以上⼿がけています。また業種業界を問わず、さまざまな企業様のコーポレートサイトの制作・リニューアルもご⽀援の実績がございます。
コーポレートサイトの制作・運⽤に関するお悩みはぜひお気軽にご相談ください。
無料e-book ダウンロード

失敗事例の声からつくった、サイトリニューアルのつまづき回避策 大公開! デザイン~効果測定編
本書では、多くの関係者を巻き込む⼀⼤プロジェクトのコーポレートサイトリニューアルでの「リニューアルで頻出するつまづきポイント」と「回避する⽅法」を集めました。
記事作成者のプロフィール

森 大成/Web制作ディレクター
Webサイトの制作・運営において、ディレクション、プランニングを中心に従事。
BtoB、BtoCともにサイト構築の経験あり。現在はコニカミノルタジャパンにて、Web構築・運用支援を行う。
関連コラム記事
関連ソリューション
Web&デジタルマーケティングの
お悩みを一緒に解決します!
今後のセミナー開催情報をメルマガにてお送りします