知っておくべき!Webサイトリニューアル、プロジェクトの進行時の注意点
更新:2021年1月29日(金)| 公開:2020年09月30日(水)| Webサイト制作

Webサイトのリニューアルプロジェクトは、進め方次第で成功もしくは失敗のどちらの方向に進むかが決まります。多額のコストやリソースを割いたにも関わらず、プロジェクトが成功裏に終わらなかった…ということが起こらないよう、リニューアルプロジェクトを進める上で注意すべき点を解説していきます。
Webサイトリニューアルプロジェクト全体の流れ
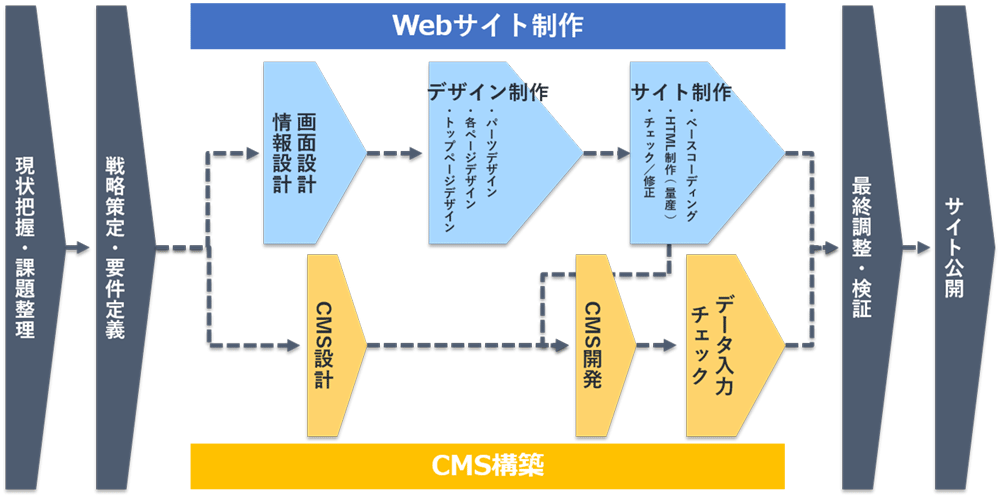
Webサイトのリニューアルプロジェクトのプロセスは、一般的に以下のような流れになります。

現状把握・課題整理:
ヒューリスティック分析・アクセスデータ分析などから、現在のサイトの状態をきちんと把握する。また、サイトのトレンド調査や、サイト運用をする中での課題(ワークフロー、システムなど)を挙げだしておく。
戦略策定・要件定義:
顕在化された課題を軸に、サイトの役割・機能・階層構造・ステークホルダー等を定義する(既に前回のリニューアルで定義されている場合も、年数が経ち、方向性が変わっている場合もあるため、見直すべき点があるのであれば見直しをかける)。
その上で、リニューアルプロジェクトのスコープや目的・目標、スケジュール計画・プロジェクト関係者の役割、サイトの構造設計など要件定義の段階で決めるべきポイントを関係者で協議の上、決定項を要件定義書にまとめる。
画面設計:
各ページの基本レイアウトの設計や、サイト内で必要な基本パーツ(見出し、ボタンメニュー、アイコンなど)の挙げだし等を行う。その設計内容をワイヤーフレームに落とし込みを行い、デザイン作業に入る前段階の準備として、何をどこに、どのような形で画面に配置するかを決めていく。
デザイン:
画面設計で描いたレイアウトやパーツをデザインに落とし込む。
サイト制作:
デザインをもとにHTML化する。ファイルの構造や命名ルール等の仕様を決めた上で、ベースのコーディングを行う。基本パーツだけをかき集めたパーツリスト(コンポーネントリスト)もあわせて準備しておくと、量産コーディングの際に作業の効率化が図れる。
これらの工程の中で、失敗と成功の明暗を分けるポイントがありますので解説していきます。
要件定義の注意点
要件定義では、今回のサイトリニューアルでどのような目的を達成したいか、そのためにどのようなことをするかを決めていく必要があります。(KGI・KPIの設定)
その中でデザインを綺麗にする・刷新する、システムが老朽化したことによる新システムに入れ替える(CMS環境のリプレイス)といった手段がプロジェクトの目的となっていることがよくあります。デザインやシステムの刷新は一見、変化が分かりやすいですが、これはあくまで目的を達成するための「手段」になります。手段が目的になっているということは、将来的にどこかで当初描いていたゴールとの乖離や成果に結び付きづらくなることが考えられますので、注意すべき点になります。
例えば、新しいデザインに刷新する、CMSを使いやすいものにするためにWebサイトのリニューアルするわけではないと思います。Webサイトへの集客を増やし認知してもらいたい、商談につながる有効な問い合わせ件数を増やしたい、ECサイトの売上を伸ばしたい…といった最終的な目的があって、Webサイトのリニューアルを実施されると思いますので、手段がプロジェクトの目的と錯覚しないよう、きちんと「目的」と「手段」を分けて考えていきましょう。
この整理がされると、プロジェクトでやるべきことが明確になり、優先順位の設定やプロジェクト関係者で共通認識を持った上でプロジェクトの遂行ができるようになります。
また、要件定義はプロジェクトの指針となるものです。要件定義の段階で、関係各所への情報共有や合意をきちんと取ることは、リニューアルプロジェクト進行途中で反対されることを防ぐことができ、円滑なプロジェクト推進には重要なアクションとなります。プロジェクトのスケジュールを計画する中で、どのタイミングで誰にどういったレビュー・承認を取るべきかは、関係者とも協議の上、設定するようにしましょう。組織が大きければ大きいほど、この調整を怠ると、後々、プロジェクト進行に影響を及ぼすことになります。
要件定義でまとめるべきこと
- プロジェクトについて
- 作業スコープ
- 目的とゴール
- 実施予定作業
- プロジェクト体制と役割・権限設定
- プロジェクト運営ルール
- 納品物・受け渡し方法
- プロジェクトスケジュール(WBS)
- 制作コスト
- サイトの基本要件
- ターゲットユーザー
- ターゲットOS/ブラウザ
- サイトマップ
- デザイン要件(CI/VI規定確認等)
- 導入・連携ツール要件(アクセス解析ツール、サイト内検索など)
- システム要件 ※システム構築・改修を実施する場合
- 機能要件
- 非機能要件
- インフラ要件
- 技術要件 など
後に「こんなはずじゃなかった…」とならないためにも、なぜ、どうしてリニューアルをするのか?の目的と、その目的を実現するための手段を明確に定義し、不確定要素がない状態で進めていきましょう。
画面設計・情報設計の注意点
目的達成のために新しいWebサイトの構成や内容をどのように改善するかの方針を決める工程です。
Webサイトにおいて、どのような人にどのようなアクションを起こしてもらいたいかを具体化して考えていくために、まずターゲットが誰なのかを明確にする必要があります。その上で、ターゲットにアクションを起こしてもらうために、必要な掲載情報や、その情報を見やすく、分かりやすく、快適に見てもらうためには、どう見せるかを考えていきます。
画面設計・情報設計を担当者の好みや感覚で進めてしまうと、リニューアルしたWebサイトがかえって見づらい、もしくは変わらないという結果となり目的達成からは遠のいてしまいます。
デザイン制作の注意点
Webサイトのデザインを決める工程となり、多くの方が時間をかける工程と思われます。ただし、一番無駄に時間がかかる工程でもあります。ワイヤーフレームで画面の基本レイアウトを決め、いざそのレイアウトに基づいたデザインを書き起こしてもらっても、制作会社から提示されたデザイン案が、なんとなくイメージと違うということがあります。そして、気になった箇所の指摘を行い、デザイン修正を依頼していたら、何度もやりとりが発生してしまい、想定以上に時間がかかったという声はよく耳にします。
この原因の一つとして、デザインを依頼する際の依頼内容が抽象的だからということがあります。「うちの会社らしさを持ちつつ洗練された感じ」「親しみやすく落ち着いた色使いで!」これらは受取手によってニュアンスが変わるため、デザインもイメージとは一致しにくくなります。
そのため、「コーポレートカラーをベースに洗練されたイメージにしたい」「〇〇株式会社のWebサイトや〇〇のブランドサイトがイメージに近い」「色のトーンは〇〇にしたい」といったイメージの共有を、デザインを作り込む前に制作会社としておくだけでも、イメージの乖離を抑えることができ、作業が進めやすくなります。
また、このタイミングでありがちなのが、確認と修正で時間がかかり、社内確認の時間が確保出来ず、決裁者の合意がないまま進むことや、関係者の確認時間が十分でないまま進むこともあります。
サイト制作(コーディング)の工程に進んでしまうと、後から調整を行いづらく、スケジュールに多大な影響を与えることになります。スケジュールに影響するということは、コストにも跳ね返ってきますので、各工程を進める中で、要所要所で決裁者に承認を得るようにしましょう。
デザイン工程の場合も、サイト制作の工程に入る前に、きちんと関係者や決裁者に新しいサイトのデザイン案をレビューし、承認を取るようにしてください。
サイト制作の注意点
Webサイトを制作する工程の大半は、制作会社のコーディング作業になります。そのため、サイト担当者や関連部門関係者が、各ページを確認する時間を十分に確保できていない状態で進めてしまうということが起こりがちです。制作会社でも、事前にチェックした上で、サイト担当者で表示や動作の確認をすることになりますが、100%抜け漏れがないというわけではありません。
また、デザイン工程で画像のデザイン案で確認するのと、実際にWebページに出来上がったものをブラウザで確認するのでは、サイズ感などが異なるため十分なチェックが必要となります。
動きのある部分も、想定していた動作と違ったということもあります。確認段階で見つかった修正は、そのレベルに応じて、対応が簡単なものと難しいもの、出来ないものがあるため、早い段階で確認することで対応方法も考えることができます。特に動きのある部分は修正に時間がかかるもの、対応が難しいものが多いため、デザイン案と同じように、予め動作イメージを伝え、開発者と擦り合わておくことをお奨めします。
まとめ
本コラムではリニューアルプロジェクトの各工程での注意点を説明しました。それぞれ気をつけるポイントがありますので、本コラムを参考にして頂き、プロジェクトを進行して頂ければ幸いです。
なお、コニカミノルタで考える最も重要な工程は要件定義と考えております。要件定義がサイト制作の実作業に入る前の事前準備段階と捉え、この事前準備段階で、プロジェクト関係者できちんと要件を整理し、指針を固め、共通認識を持つことが重要になります。要件定義にて、プロジェクトの目的や全体の方針を決めるタイミングのため、明確に決めておくことで、後の工程はそれに沿って確認するだけとなります。
無料e-book ダウンロード
多数のWebサイト制作・リニューアルの実績を持つコニカミノルタのサイト制作におけるノウハウが詰まった無料e-book(ホワイトペーパー)をダウンロードいただけます。

Webサイト制作の提案依頼書(RFP)テンプレートを大公開
制作会社への要望・依頼事項の取りまとめにお困りの担当の方向けに、これまでの自社の経験、様々な業種・業界のお客様のWebサイト制作のご支援実績をもとにサイトリニューアルの提案依頼書(RFP)のテンプレートをご用意しました。
.jpg)
サイトリニューアル その前に~おさえておくべきリニューアルの流れとポイント~
Webサイトの担当者が、Webサイトのリニューアルを行う前に考えるべきことから制作のポイントなどを分かりやすくご紹介しています。

関連コラム記事
関連ソリューション
Web&デジタルマーケティングの
お悩みを一緒に解決します!
今後のセミナー開催情報をメルマガにてお送りします